
Android cambiar tema
Material Design se inspira en el mundo físico y sus texturas, incluida la forma en que los objetos reflejan la luz y proyectan sombras. Proporciona directrices sobre cómo construir la interfaz de usuario de tu aplicación de forma legible, atractiva y coherente. Material Theming te permite adaptar Material Design a tu aplicación, con orientación sobre la personalización de colores, tipografía y formas. Material Design viene con un tema básico incorporado que puede utilizarse tal cual. Luego puedes personalizarlo tanto como quieras para que Material se adapte a tu aplicación.
El color nos rodea, tanto en el mundo real como en el digital. Lo primero que hay que saber es que no todo el mundo ve el color de la misma manera, por lo que es importante elegir los colores para tu aplicación para que los usuarios puedan utilizarla con eficacia. Elegir colores con suficiente contraste es sólo una parte de la creación de aplicaciones más accesibles.
Un color puede representarse con 3 números hexadecimales, #00-#FF (0-255), que representan los componentes rojo, verde y azul (RGB) de ese color. Cuanto mayor sea el número, mayor será el componente.
¿Cómo puedo cambiar el tema de una aplicación Android?
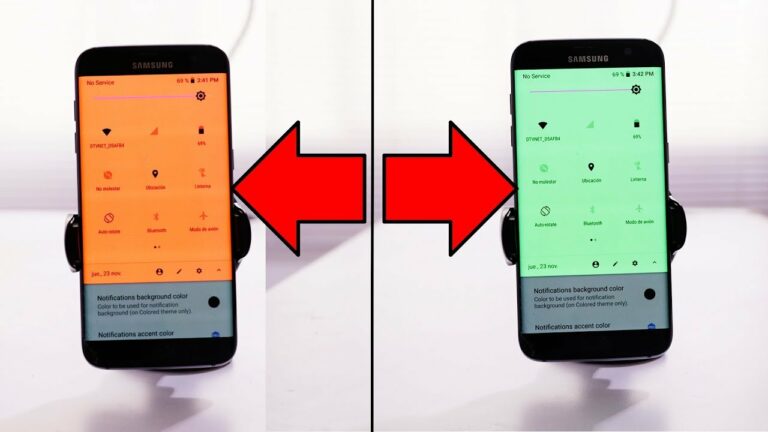
Ajustes. En Opciones de pantalla, pulse Tema. Seleccione el tema para este dispositivo: Fondo blanco claro con texto oscuro.
¿Cómo cambio el color de fondo del icono de una aplicación en Android?
Si quieres hacerlo, te recomiendo que utilices el siguiente método para cambiarlo. Abra el mipmap-anydpi-v26 , abrir el icono. xml y el icon_round. xml, comprobar el valor de <background /> etiqueta, por ejemplo, mi <background android:drawable=”@color/launcher_background” /> , launcher_background valor de la tienda en los colores.
¿Cómo cambio el tema de mi aplicación?
En el panel Proyecto seleccione Android, vaya a app > res > valores > temas > temas.
Icono de aplicación de cambio de Android
¿Sabías que puedes cambiar fácilmente los colores de las imágenes con tu teléfono? Incluso puedes cambiar los colores de objetos individuales en tus fotos. Con la ayuda de unas cuantas aplicaciones de cambio de color fáciles de usar, es bastante fácil hacerlo. Sigue leyendo para aprender a hacerlo en unos sencillos pasos.
Haz clic en la pestaña Ajustes del menú inferior. Allí encontrarás diferentes herramientas, como Saturación, Nitidez, Temperatura, Tinte, Curva y HSL. Estos ajustes te permitirán jugar con el color de una imagen de diferentes maneras. Puedes cambiar el color de un objeto específico en tu imagen de esta manera si su color es único en la imagen.
Vaya a la pestaña Curva y juegue con el gráfico para cambiar los colores de la imagen. Mueve la bola inferior izquierda hacia arriba y la superior derecha hacia abajo para invertir los colores. También puedes editar ajustando la curva a diferentes intervalos. La herramienta HSL ajusta el tono, la saturación y la luminosidad para cambiar el color de la imagen de forma más precisa.
Una imagen RGB tiene tres canales de color: rojo, verde y azul. En cambio, una imagen HSL se centra en tres canales diferentes: tono, saturación y luminosidad. Puedes cambiar el color de una imagen utilizando cualquiera de las dos herramientas de edición. El RGB te ayudará a alterar colores concretos, mientras que la herramienta HSL te ayudará a jugar con los matices y la saturación de los colores. Con HSL, también puedes dejar los mismos colores de una imagen pero cambiar la intensidad, la saturación y la luminosidad para tener una foto editada diferente.
Color de fondo del icono de la aplicación Android
En este tutorial, vamos a poner tres botones de radio con cada uno etiquetado con nombres de colores diferentes. Una vez que un usuario hace clic en un botón de radio en particular. El fondo de la aplicación cambiaría de acuerdo con el color mencionado al lado del botón de radio.
Lo que tienes que hacer para hacer un archivo kotlin e importar el plugin kotlin para hacer la configuración. Después de la importación del plugin kotlin hacer el archivo kotlin. Haga clic derecho en un paquete y haga clic en NUEVO -> Archivo Kotlin. Copie y pegue el siguiente código en su archivo kt.
Así se puede ver que al hacer clic en diferentes botones de radio el color de fondo está cambiando en consecuencia. Esto haría que su aplicación se vea atractiva si usted es un principiante en el desarrollo de Android. Pruebe esto por su cuenta.
Cambio de color de los iconos de Android
Esta es probablemente una pregunta muy simple, pero no puedo encontrar la respuesta. Quiero cambiar el fondo de los iconos del lanzador para mi aplicación (ic_launcher/ic_launcher_round). Todo lo que necesito es un color sólido. He encontrado varios artículos que utilizan ic_launcher.xml & ic_launcher_round.xml archivos que contienen un icono adaptativo que contiene un fondo en la carpeta mipmap-anydpi-v26. Sin embargo, no quiero una carpeta mipmap-anydpi-v26 porque mi aplicación no será utilizada por dispositivos v26. Todos los tutoriales paso a paso que he encontrado utilizan Android Studio, y no muestran el código que crea. ¿Hay alguna forma de especificar el color de fondo del icono del lanzador con Xamarin.Android y Visual Studio?
